Website architecture is one of SEO’s most important (and often overlooked) technical aspects.
An ideal site structure will help users and search engines find what they want.
Do you want to know how?
This guide will show you nine simple strategies.
Contents:
What Is Website Architecture?
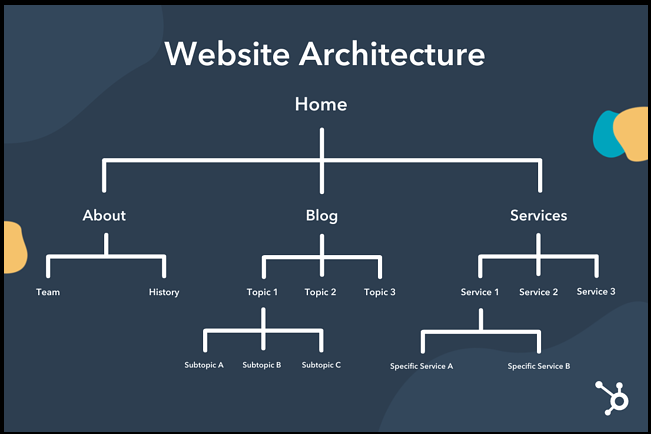
Website architecture refers to the way a website is structured. This includes the organization of pages, the hierarchy of content, and how the site is linked together.
The ideal architecture should be easy for users and search engine crawlers to understand.
A well-organized site will have a clear hierarchy, with the most important pages at the top, and will be simple to navigate.

Why Is Website Architecture Important for SEO?
There are two main reasons why it is important.
Because:
- It helps search engines understand your content
- It helps users (and potential customers) find the information they are looking for
If your website is poorly structured, it will be more difficult for search bots and visitors to find the content.
This can lead to a bad user experience, which may likely lower your SEO ranking.
So, what can you do to improve it?
There are a few things to consider, which we will discuss in the next section.
✅ But first, let’s take a look at some examples of good site structure.

Examples of Good Website Architecture
These are key points:
- Easy to navigate and understand
- The most important pages are easily accessible from the home page
- There is a clear hierarchy of pages, with the most important ones at the top
- It is well-linked together, so users can easily find the information they are looking for
Easy to Navigate and Understand
Your site should be easy to navigate and understand.
Pages need to be organized in a way that makes sense, and users should be able to easily find the content without any difficulty.

Most Important Pages Are Easily Accessible
The most important pages should be easily accessible from the home page (with a maximum of 2/3 clicks).
If people have to click through several pages to find what they need, they may become frustrated and leave your site.

Clear Hierarchy of Pages
Your site should have a clear hierarchy of pages, with the most important ones at the top.
It also helps search engines index your pages correctly.

Well Linked Together
Be sure to properly link between your pages, so users can easily navigate within your content.
It also means that search engine crawlers can easily follow the links between your pages and index them correctly.
How to Improve Your Website Architecture
There are several strategies you can follow.
Here are some I’d recommend:
- Plan Your Website’s Structure
- Create a Top Navigation Menu
- Keep Your URLs User-Friendly
- Use a Flat Site Architecture
- Leverage Topic Clusters
- Use Internal Linking
- Use Breadcrumbs
- Create a Sitemap
- Use Categories
1. Plan Your Website’s Structure
First, you should sit down and map out the hierarchy of your pages, and decide how you want your website to be organized.
Here are some tips to help you:
- Look at Your Competitors
- Do Keyword Research
- Test Your Website
Look at Your Competitors
It’s always interesting to look at your competitors.
See how they have organized their websites, and see if there is anything you can learn from them.
You can also use a tool like Ahrefs or Semrush to analyze their site structures.
Do Keyword Research
Another way is to do keyword research.
This will help you understand what users are searching for, so you can organize your pages around these terms.
And remember user intent, when choosing the keywords to target.
Test Your Website
It’s important to test your site (to avoid any navigation errors).
For example, you can use Google Analytics to see how people are navigating your website.
This will help you understand what areas need improvement, and it will also give you insight into how users interact with your content.
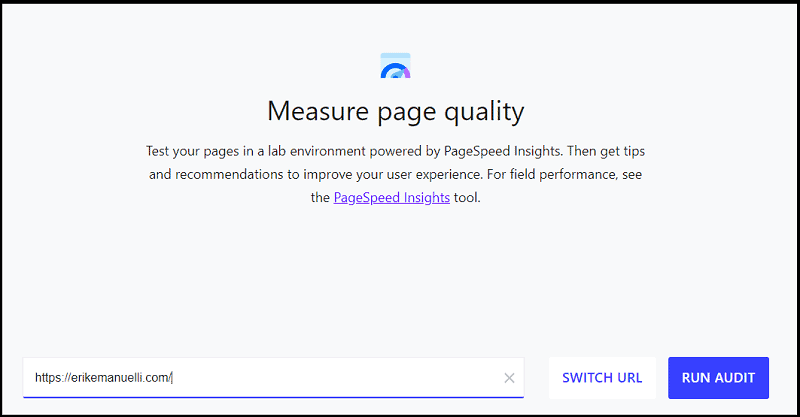
You can also use a tool like GTmetrix, or the one powered by Lighthouse at web.dev, to measure your page quality.

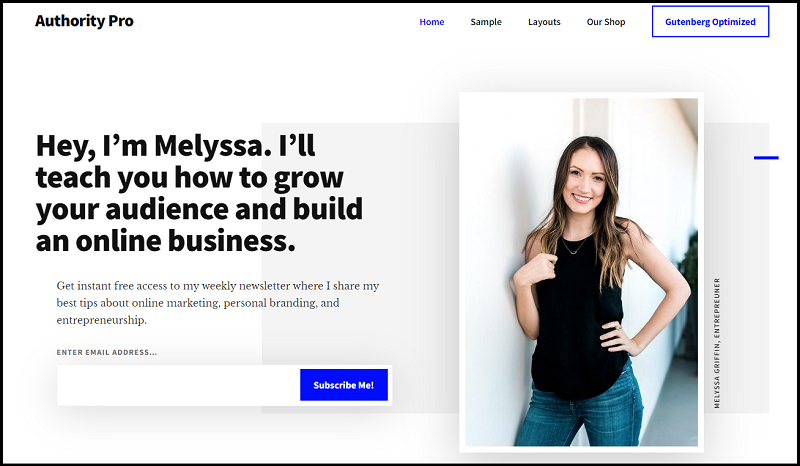
2. Create a Top Navigation Menu
A top navigation menu appears on every page of your website and includes links to the most important parts.
Creating one will help users find the information they are looking for, regardless of where they are.
Keep in mind to make it short. Aim at a number between three and six choices in your navigation menu.
Here’s why:
- User Experience
- Search Engine Optimization
- Design
User Experience
One of the most important aspects of a good website is the user experience.
A top navigation menu makes it easy for people to find your content, regardless of where they are within your site.
Search Engine Optimization
Another benefit is that it can help improve your SEO.
A top navigation menu makes it easy for search engines to understand the structure of your website.
Design
A well-designed top navigation menu can be visually appealing and help make your site more enjoyable to use.
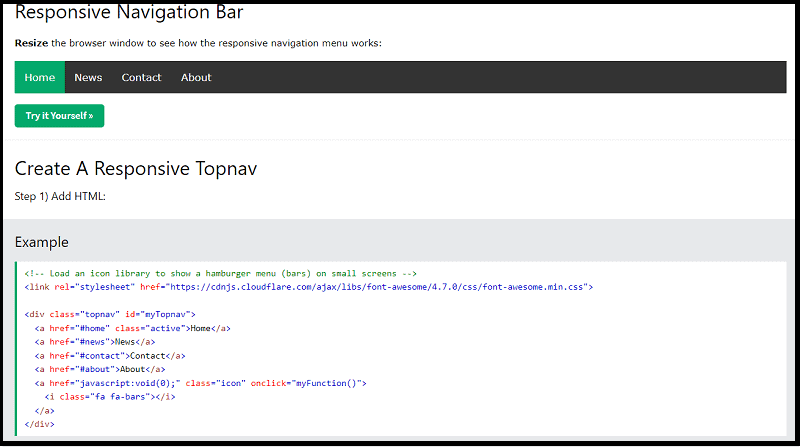
Here‘s how to create it using HTML and CSS.

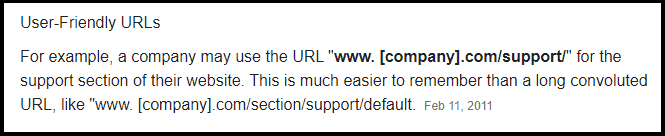
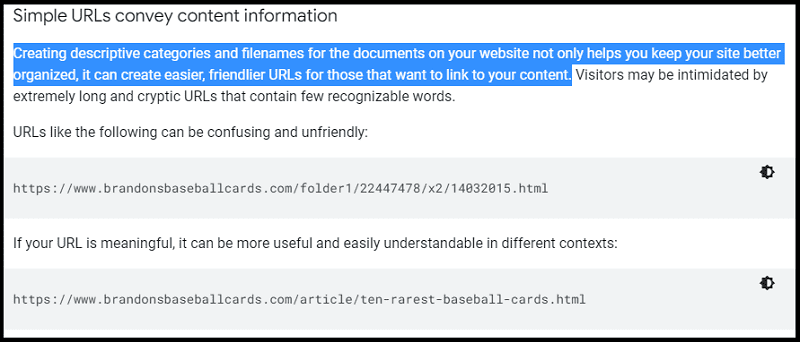
3. Keep Your URLs User-Friendly
Keep your URLs user-friendly, which means that they should be short, descriptive, and easy to remember.
Remember these three points:
- Start With The Title
- Add Your Keywords
- Remove Unnecessary Information
Start with the Title
Your URL should always start with the title of your page.
This will help users understand what the page is about and make it easier for them to find.
Add Your Keywords
After the title, you should add a few keywords that describe the content on your page.
It will help users find your page when they are searching for related topics, and it will also help improve your website’s optimization.
Remove Unnecessary Information
Once you have added your title and keywords, you can remove any unnecessary information from your URL.
This includes things like dates, session IDs, and parameters. Removing this information can help keep your URLs short and easy to remember.

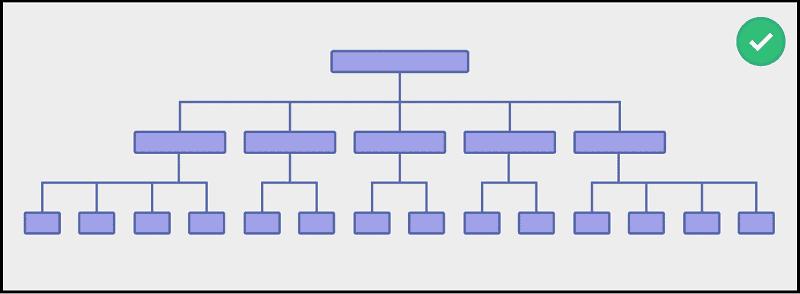
4. Use a Flat Site Architecture
In a flat site architecture, all of your content is reachable within 3 or 4 clicks from any page.
It is good for three reasons:
- Authority Flow
- Crawl Budgets Maximization
- User Experience
Authority Flow
A flat site architecture may help improve authority flow, which is the process of passing link equity from one page to another.
Being close to the homepage or most important pages of your website (which received tons of backlinks), the minor pages can receive link equity and an SEO boost.
Crawl Budgets Maximization
Another benefit is that it helps you maximize your crawl budget, which is the number of times search engines crawl your website in a given time.
If you have a large website with a lot of pages, it’s important to make sure that all of your pages are being crawled by search engines.
User Experience
Another reason to use a flat site structure is that it can improve the user experience.
When visitors can easily find the information they are looking for, they are more likely to stay on your website and continue using it.
This can help you improve your bounce rate and keep users coming back to your content.

5. Leverage Topic Clusters
Topic clusters are a great way to improve your website architecture and SEO.
This is a group of pages on your website that are all related to a specific subject.
For example, if you have a website about SEO, you could have a topic cluster for each SEO technique. And try to cover everything about the subject.
Each one would be about a different SEO strategy, and they would all link to each other.
One of the benefits of topic clusters is that they help improve the user experience.
When people can easily find what they need on a specific subject, they are more likely to stay on your website and continue reading through articles.
Another benefit of topic clusters is that they can help improve the number of keywords you are ranking in Google, leveraging Google’s semantic abilities to understand your content.
When search engines see a group of pages that are all related to a specific subject, they are more likely to rank those pages better in the search results.
For example, on my “Learn SEO” page, I offer everyone a free collection of resources to learn techniques of search engine optimization:

6. Use Internal Linking
Internal linking is when you link to other pages on your website from within your content.
When doing it, consider the following:
- Link to Relevant Content
- Make Links Do-Follow
- Use Keyword-Rich Anchors
Link to Relevant Content
For example, if you have a page about SEO techniques, it would make sense to link to other pages about SEO strategies.
Linking to irrelevant content can confuse people and hurt user experience.
Make Links Do-Follow
When linking internally, make sure to use do-follow links.
A do-follow link is a link that passes link equity from one page to another.
This can help with your SEO by passing link equity from your most important pages to your minor pages.
Use Keyword-Rich Anchors
Remember to use keyword-rich anchors.
Anchors are the text that you click on when you are taken to another page.
For example, if you click on the word “SEO metrics” in this sentence, you will be taken to a page about the most important KPIs to monitor SEO performance.
Also, using keyword-rich anchors helps search engines understand what the linked pages are about.
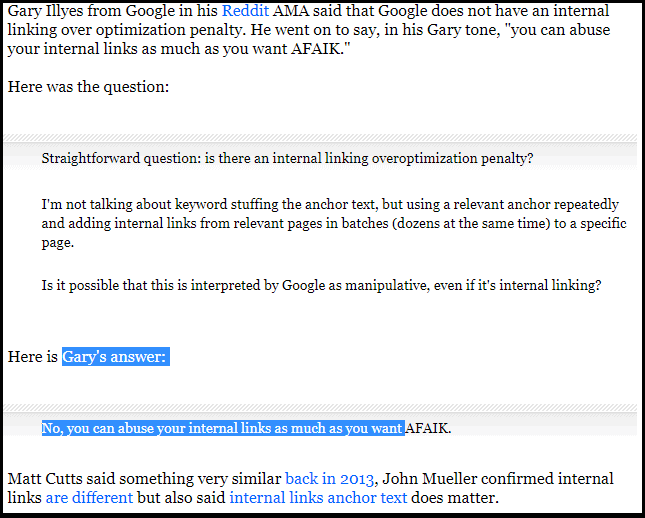
And remember, as stated by Google, there is no internal linking over-optimization penalty.
So, take advantage of adding keyword-rich anchor texts!

7. Use Breadcrumbs
Breadcrumbs are another way to improve your site structure.
They are links that appear at the top of a web page, typically above the title, and show the path that a user has taken to get to that page.
For example, if a user is on a blog post about “Orphan Pages”, the breadcrumb might say “Home > Blog > Orphan Pages”.
They also help visitors understand where they are on your website, which improves user experience.
When setting up them, be sure to:
- Keep Them Simple
- Include Full Navigation Path
- Understand Your Audience
Keep Them Simple
Remember that the simplest the better.
The breadcrumb should be easy to understand and follow so that users can easily navigate through your site.
Include Full Navigation Path
Another thing to consider is to include the full navigation path.
This means that the breadcrumb should show all of the pages that a user has visited to get to the current page.
For example, if a user is on a page about “Link Building”, and they clicked on a link from another page about “Link Building Techniques”, the breadcrumb may be “Home > Link Building > Link Building Techniques”.
Understand Your Audience
It is also important to understand who your audience is.
For example, if you have a website that covers technical subjects, you might want to include more information in the breadcrumb than if you were targeting a general audience.
Including too much information in the breadcrumb can make it difficult to understand and follow, so be sure to always keep your audience in mind.

8. Create a Sitemap
Creating a sitemap is essential to improving your site structure (as well as paying attention to your robot.txt file).
It is an XML file that contains all of the URLs on your website and it helps search engines index your pages correctly.
So, how can you create one?
If you are using WordPress, it’s quite easy.
There are many plugins available that will automatically generate a sitemap for you, such as the Yoast SEO plugin.
And if you are not using WordPress, you can use an online tool such as XML-Sitemaps.com to help you out.
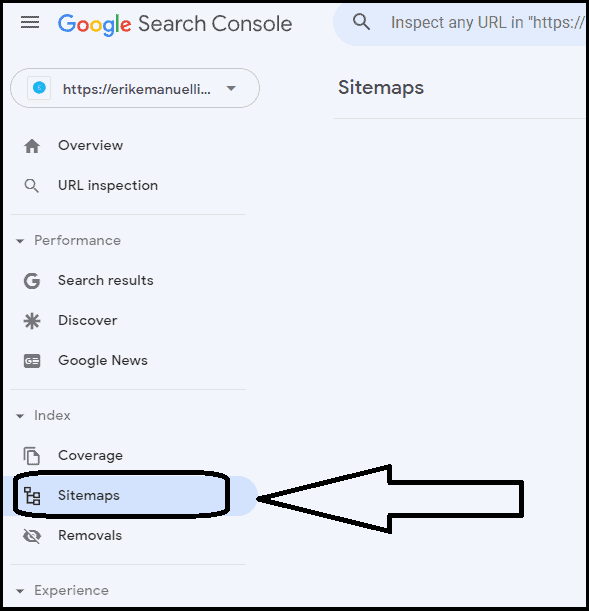
Then, be sure to submit your sitemap to Google to help it index your pages.
To do this, go to Google Search Console, choose your website, and click on “Sitemaps”:

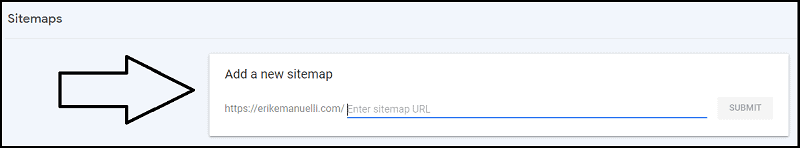
Then, click on “Add a new sitemap”:

9. Use Categories
Using categories is another way to improve your site architecture.
They help organize your content, and they also make it easier for users to find the information they are searching for.
Here are some tips to consider:
- Use Clear Category Names
- Create a Large Group
- Don’t Create Too Many Categories
Use Clear Category Names
When creating categories, be sure to use clear and descriptive names.
This will help users understand what type of content is in each category.
Create a Large Group
Another thing to consider when creating categories is to create a large group.
This means that you should have a few broad categories, rather than a large number of small categories.
For example, if you have a blog about SEO, you might want to have categories such as “ SEO Tips ”, “ SEO Case Studies ”, and “ SEO News ”.
Don’t Create Too Many Categories
This is pretty correlated to the concept of topical authority (which means covering a subject in depth).
If you have too many categories, it can be difficult to navigate your website (and it can also make it difficult for search engines to understand your main site topic).

Website Architecture FAQs
Q: What are the three basic types of site architecture?
A: The three basic types of site architecture are hierarchical, linear, and matrix. The hierarchical architecture consists of a main page with several sub-pages that are organized into categories. Linear architecture is more focused on providing users with the most direct route from one page to another. Matrix architecture is based on having multiple sources of information leading to a single page.
Q: What are the 4 main parts of any website layout?
A: The 4 main parts of any website layout are the navigation menu, content area, sidebar, and footer. The navigation menu is usually located at the top or side of the page and allows users to quickly access other pages on the site. The content area is where all of the main content is displayed. The sidebar typically displays additional information related to the content, such as widgets and ads. The footer usually contains copyright information and links to important pages on the site.
Q: What makes a bad layout for a website?
A: A bad website layout is cluttered and difficult to navigate. Poorly designed elements such as navigation menus, content areas, sidebars, and footers can all contribute to a bad user experience. Furthermore, using too many colors or strange font styles can make the website look cluttered and unattractive.
Q: What are some tools for checking a good website architecture?
A: There are several tools available for checking website architecture. Google’s PageSpeed Insights and Chrome DevTools are both excellent choices for assessing the performance of a website. Additionally, A/B testing can be used to compare two different versions of a page and measure their effectiveness. Also, there are several Chrome extensions you can use to test the technical aspects. Finally, analytics tools such as Google Analytics can provide insights into how users interact with a website, helping to identify areas for improvement.
Before You Go
Thanks for reading so far!
At this time, you should have learned a lot about website architecture.
But wait! This is just one part of technical SEO.
There are several other aspects you should take care of, such as:
Hopefully, the guides above could help you improve both the SEO and usability of your website.
Now, it’s over to you.
Do you have any tips to improve website architecture?
Share them in the comments below!
If you found this post helpful, please share it with your friends!
Thanks for reading!

Appreciated your effort on site structure. I don’t know about these technical points. thank you so much
I’m glad this guide helped you, Mark.
This article is a goldmine for anyone looking to enhance their website’s architecture! The nine strategies outlined here are both practical and easy to implement. I particularly appreciate the emphasis on user experience and SEO optimization. Thanks for sharing these valuable insights – can’t wait to revamp my site structure for better results!
Hey Pritam,
thanks for the awesome feedback. 🙂
The nine practical strategies offered here are a game-changer, focusing notably on user experience and SEO enhancements. I’m truly grateful for these valuable tips, and I’m eager to implement them to revamp my site structure for improved results.
Good luck with that, Hurry!
Well that’s what I was looking for. I was a bit worried about the structure of the website and how to make it so that it is loved by both Google and the audience. I guess this article will solve my problem. Thanks for this wonderful Guide!
Good to hear this guide helped you fix the structure of your site. 🧐
Appreciated your effort on site structure. I don’t know about these technical points. thank you so much
Happy to have you helped, Alight. 🙂
Thank you Erik, You explained in depth about Website Structure.. I’m a graphic designer, currently learning website designing and this was much needed thing. Thank you again.
Hi David,
thanks for the awesome comment. Happy to hear you learned something new from this guide.
Well, that’s exactly what I was looking for! I was a bit worried about the structure of my website and how to make it appealing to both Google and the audience. I guess this article will solve my problem. Thanks for this wonderful guide!
Well that’s what I was looking for. I was a bit worried about the structure of the website and how to make it so that it is loved by both Google and the audience. I guess this article will solve my problem. Thanks for this wonderful Guide!