Page speed is an essential aspect of SEO.
If your website takes too long to load, you will lose visitors.
This short guide will discuss ways to improve your site loading time to help boost your search engine ranking.
Contents:
What Is Page Speed?
Page speed is the amount of time it takes for a webpage to load.
It is measured in seconds, including the time it takes to fetch resources from the server, render the page, and execute any JavaScript.
A fast page load time is essential for two reasons:
- Users are more likely to stay on a website that loads quickly
- Search engines take page speed into account when determining SEO rankings
This means that if your website is slow, you could be losing visitors and positions in SERPs.
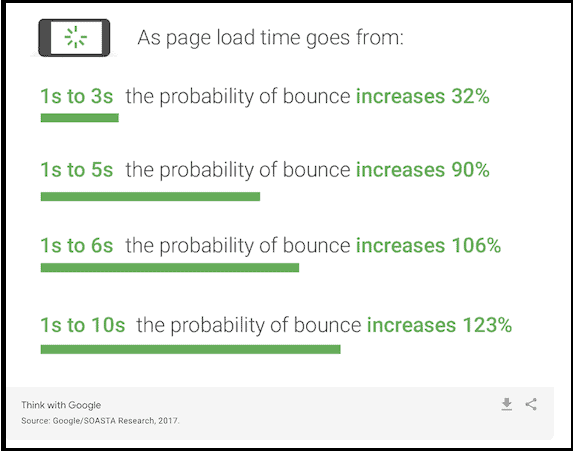
✅ In fact, with PageSpeed industry benchmarks, Google found out that as page load goes up, the probability of bounce increases dramatically:

This SEO statistic shows that a website with a load time of 6 seconds has a probability of bounce of 106%!
Page Speed Concepts
Several concepts are important to understand when it comes to page speed.
These include:
- Fully Loaded Page
- Time to First Byte
- First Contentful Paint
- DOMContentLoaded (DCL)
Each of these concepts will be discussed in more detail below.

Fully Loaded Page
The fully loaded page is the amount of time it takes for all assets on a webpage to load.
This includes everything from images to JavaScript files.
Time to First Byte
Time to first byte is the amount of time it takes for the server to send the first byte of data after receiving a request.
Research showed that Google may consider time to first byte when measuring page speed.
First Contentful Paint (FCP)
First contentful paint is the amount of time it takes for the browser to render some meaningful content on the screen.
This could be an image, text, or anything else that is visible to users.
DOMContentLoaded (DCL)
DOMContentLoaded is the amount of time it takes for the browser to parse the HTML document and create a DOM tree.
This is important because it determines when users can interact with the page.
Why Is Page Speed Important for SEO?
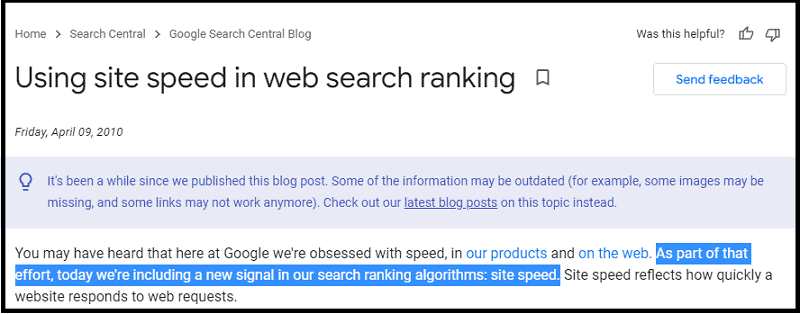
Google is using page speed as a ranking factor since 2010:

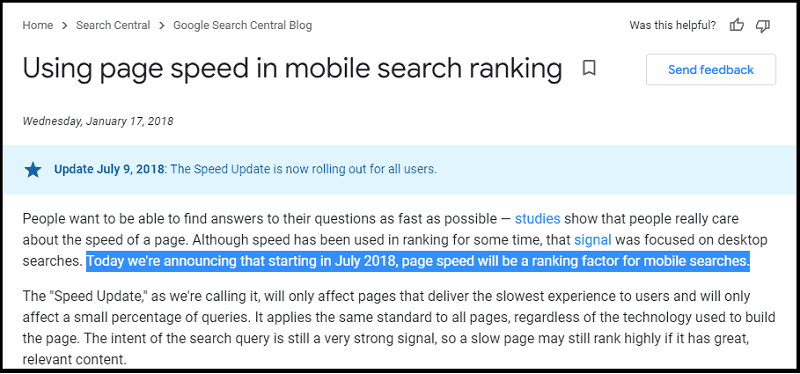
Then, in 2018, Google introduced the “Speed Update“, which includes page speed as a ranking factor for mobile searches:

This means that if your website loads slowly, you could be losing positions in SERPs, and your chances to be included in voice search results.
In addition, users are more likely to leave a website that takes too long to load.
This increases your bounce rate and decreases the amount of time visitors spend on your site.
Both of these factors will negatively impact your SEO ranking.
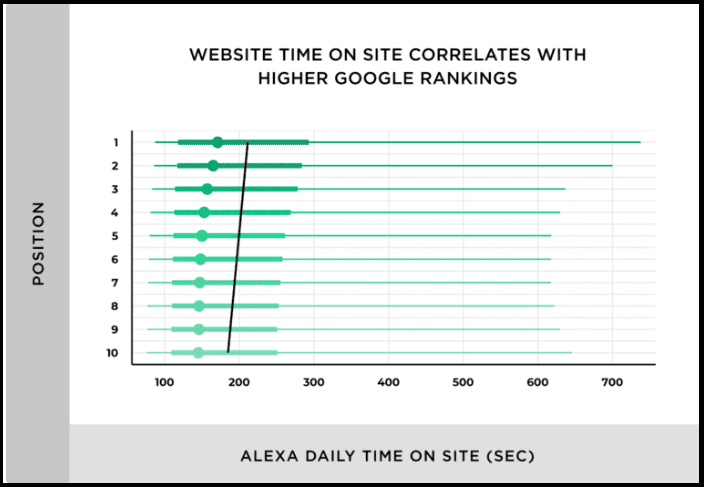
In fact, did you know that websites that have a longer “time on site” generally rank higher on Google (Backlinko)?

👉 To sum it up, page speed is important for SEO because it impacts both user experience and search engine rankings.
What Is Google Recommended Page Load Time?
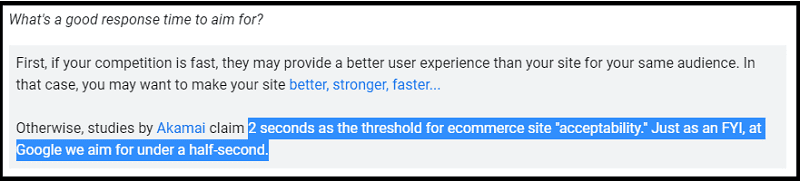
Google recommends that pages should load in two seconds or less (server response time):

In a recent analysis of 5.2 million pages, Backlinko found out that:
The average desktop Time to First Byte (TTFB) speed is 1.286 seconds on desktop and 2.594 seconds on mobile.
The average time it takes to fully load a webpage is 10.3 seconds on desktop and 27.3 seconds on mobile.
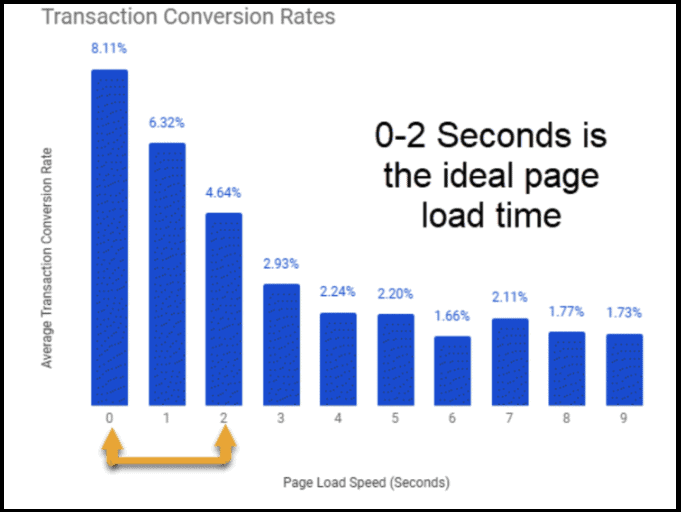
In another research by Portent, they have proven that page speed is directly related to conversion rates.
The bottom line is that the ideal page load time is from 0 to 2 seconds:

In short, you want your site to load as fast as possible, for:
- Better search engine rankings
- Improved user experience
- Increased conversion rates.
How To Measure Page Speed?
There are several tools that you can use to measure your site loading time.
These include:
Each of these tools will give you a different score. They also offer different insights and recommendations.
You may want to use multiple tools to get a comprehensive understanding of your website’s page speed.
Google PageSpeed Insights
Google PageSpeed Insights is a free tool that gives you a score from 0-100.
It also provides insights and recommendations on how to improve the loading time of your web pages.
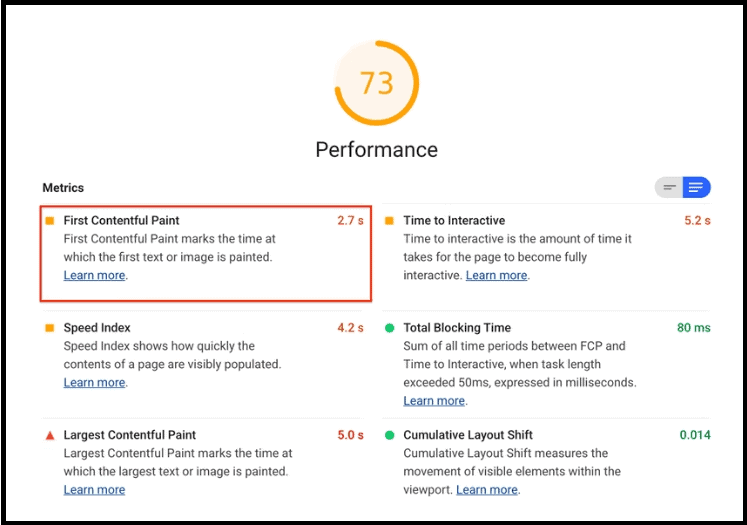
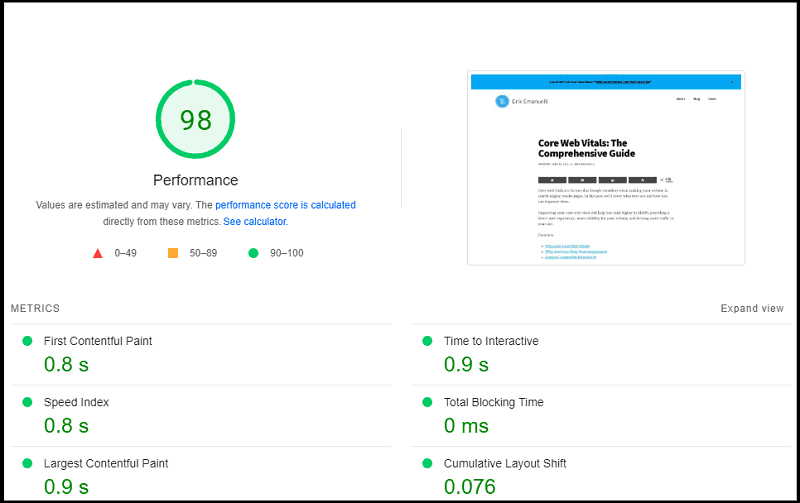
For example, I analyzed my core web vitals article:

A good score should be 90 or more.
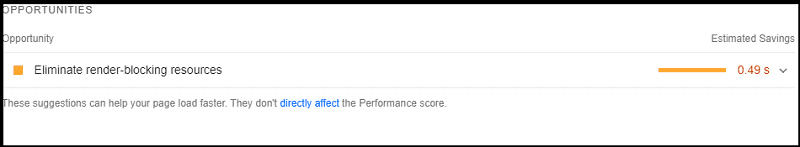
The analysis will give you all the necessary information to improve any score you received, including opportunities:

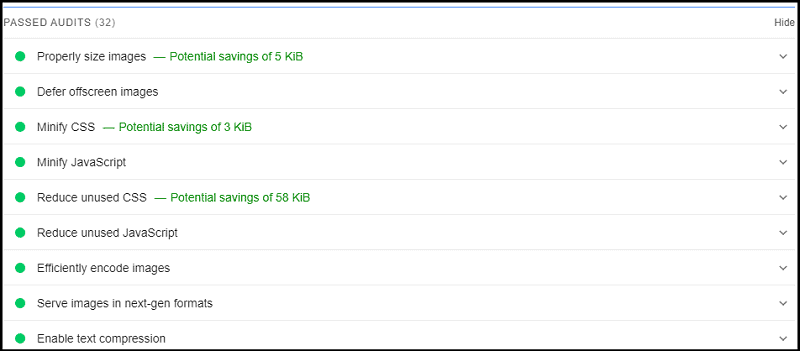
And the diagnostics and passed audits:

You can read the full documentation here.
And you can download the Chrome extension to use the tool right in your browser.
GTmetrix
GTmetrix is another free tool that measures your site loading time.
It gives you a grade from E to A, as well as insights and recommendations.
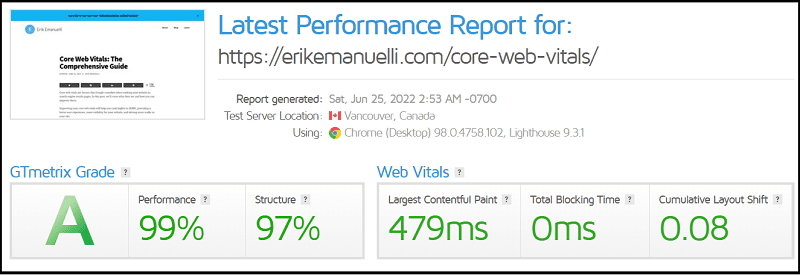
I tested the same article I used for the PageSpeed Insights test and this is the result:

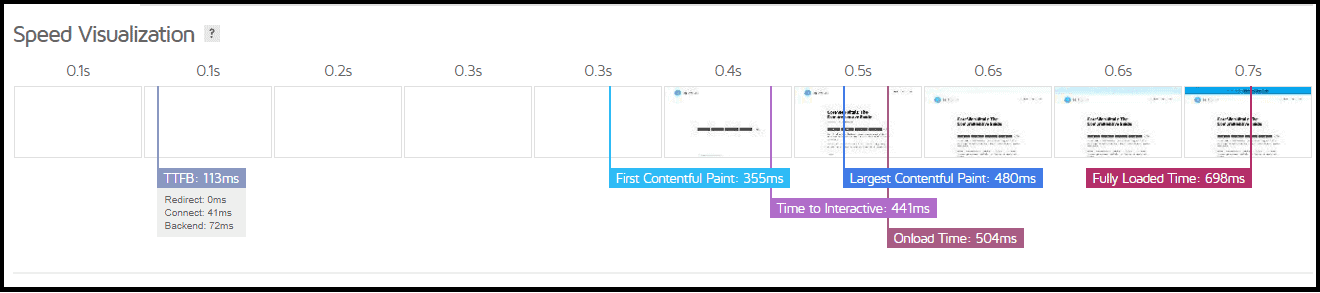
In the “Summary” tab, you can find the “Speed visualization“.
It is an interval capture of your page load, with the key performance metrics overlaid on the page timeline.
It gives you deeper insights into your visitor’s experience by providing more context on the performance metrics of your page load:
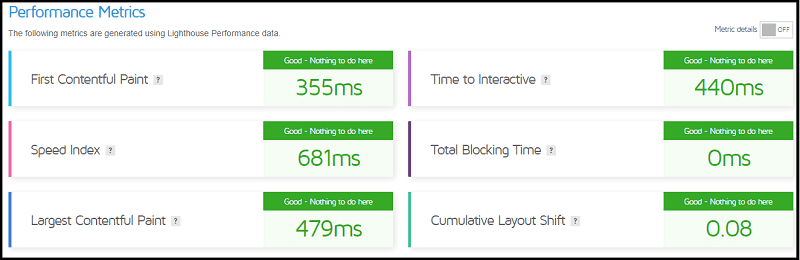
In the “Performance” tab, you can find the “Performance metrics” (which have been generated using Lighthouse Performance data):

And here‘s everything you need to know to understand the GTmetrix report (which is now powered by Lighthouse).
WebPageTest
WebPageTest is another freemium tool that measures page speed.
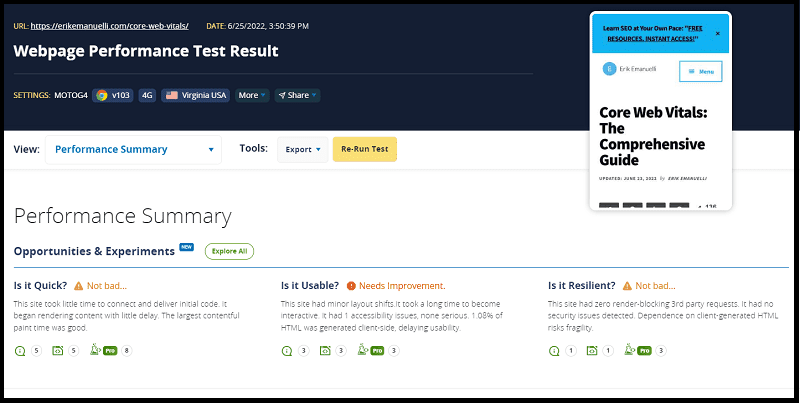
For example, here’s the result for my core web vitals article:

It provides insights and recommendations to improve the loading time of your pages.
How To Improve Your Page Speed?
Let’s analyze the most effective ones:
- Minimizing HTML, CSS, and JavaScript
- Optimizing images
- Enabling compression
- Reducing redirects
- Leveraging browser caching
- Upgrade hosting
Minimizing HTML, CSS, and JavaScript

Minimizing your HTML, CSS, and JavaScript files means removing any unnecessary code, such as whitespace or comments.
It also means minifying the code, which is the process of reducing the file size.
You can do this manually or with a tool like Gulp or Grunt.
Optimizing Images
With image optimization, you reduce the file size of the image without losing quality.
There are several ways to do this, including using an online tool like TinyPNG or JPEGmini.

Enabling Compression
Compression reduces the file size of your HTML, CSS, and JavaScript files.
You can enable compression with a tool like Gzip or Brotli.
Reducing Redirects
Reducing redirects is another way to improve your page speed.
A redirect is when a user is taken from one URL to another. This can add time to the page load time.
You can reduce redirects by simplifying your URL structure and eliminating unnecessary redirects (check HTTP status codes here).
Leveraging Browser Caching
Browser caching stores static files on a user’s computer so that they don’t have to be downloaded each time they visit a website.
You can leverage browser caching by setting cache expiration times and using a tool like CloudFlare.

Upgrade Hosting
If you have done all of the above and your page speed still isn’t where you want it to be, you may need to upgrade your hosting plan.
This is because your website loading time is also affected by the server response.
A faster server will result in a faster page load time.
My Experience with Page Speed
Based on 13 years as a site owner, I can say that the most important aspect of page speed is a solid web host.
You can’t go cheap on web hosting if you are serious about your website.
In other words, if you want to build an online business around your site, you need to invest in a reliable and fast hosting service.
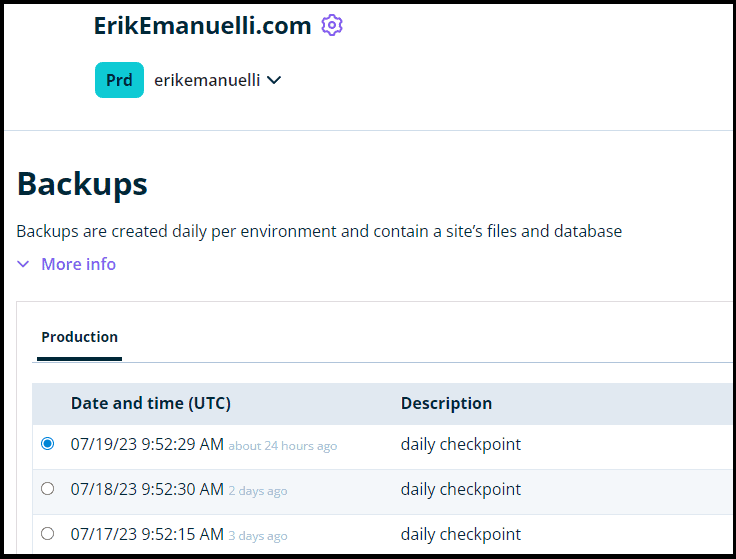
ErikEmanuelli.com is hosted with WPEngine.com (after having tried different other hosting services).
I’ve been with them for over three years and I must say I’ve never experienced any issue.
Daily automated backups are included:

It also comes with an advanced network, which offers auto-enabled CDN and automatic image optimization through lazy loading (with a 25% better performance as well as more advanced DDoS protection).
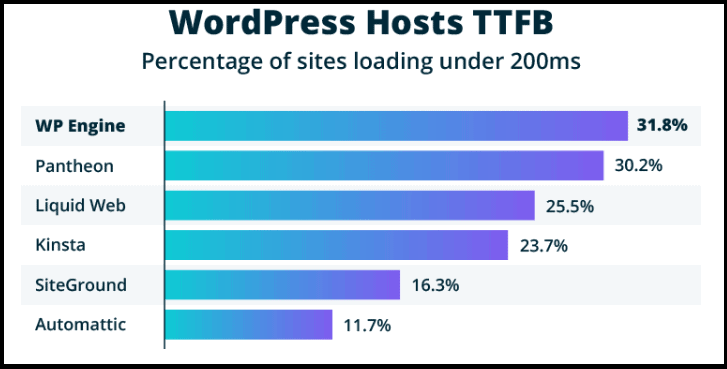
So, if you are running a WordPress site, you should consider WPEngine. They have the highest percentage of top WP hosts’ sites that load under 200ms:

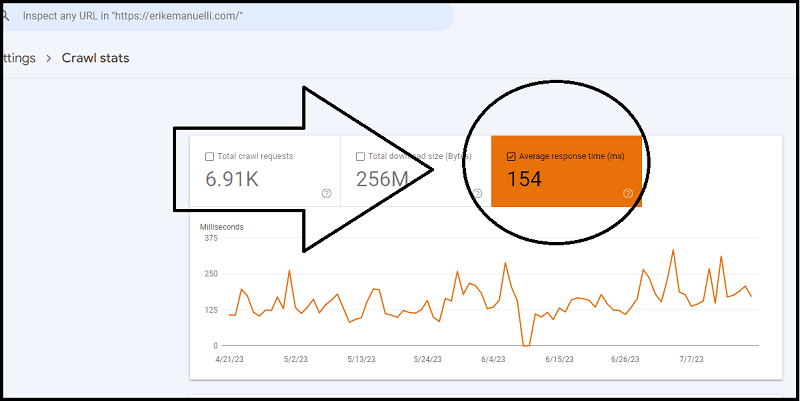
In fact, according to Google Search Console, the average response of my site is just 154 ms!

Page Speed FAQs
Q: What is a good page speed?
A: There is no definitive answer to this question as it will depend on your website and users. Generally speaking, a page that loads in 2 seconds or less is considered good. However, the best way to check it is to use one of the tools discussed above and measure your pages against Core Web Vitals.
Q: Does page speed affect SEO?
A: Yes. Page speed is one of the factors that Google uses to rank websites in its search engine results pages. Therefore, having a faster site can help your website rank better in SERPs.
Q: How do I fix slow pages?
A: There are several ways to improve page speed, such as minimizing HTML, CSS, and JavaScript; optimizing images; enabling compression; reducing redirects; leveraging browser caching; and upgrading hosting.
Q: What is the best Chrome extension to measure site speed?
A: Google PageSpeed Insights is the best Chrome extension you can install to test the loading time of a page. It provides detailed insights and recommendations on how to improve it.
Before You Go
Congratulations on reading so far.
At this time, you should have learned how to make your site faster!
But wait.
There’s much more you can do to improve both user experience and search engine rankings.
Take some time to learn how you can do that by reading these guides:
- Robots.txt and SEO: All You Need to Know [Practical Guide]
- Canonical Tags: Beginner’s Guide [Avoid Duplicate Content]
- Redirects: How to Use Them for SEO [The Complete List]
- HTTP Status Codes: The Full List [And How to Handle Them]
- Website Architecture: 9 Simple Strategies to Improve Your Site Structure
Now, it’s over to you.
Is your site fast?
How are you optimizing it?
Let me know in the comments below!
And please share the post, if you liked it!
Thanks for reading!


Page speed improvements have always been a challenge for me, balancing everything to get the functionality needed along with the speed. This has been very helpful!
Hi Paul,
based on my experience, the hosting service you pick makes a big difference.
Other than that, a fast responsive theme and image optimization.
Thanks for your positive feedback!
Literally Erik, minus a few sleeping hours I spent 18 hours increasing page speed. I deleted underperforming content, images no longer used and irrelevant comments. Big difference. Fabulous blog post.
I see a big improvement in your site loading time, Ryan.
Kudos!
I agree that page speed is vital to good SEO. I am always checking mine so that I can keep up with the process.
I love the way you make things easy to follow Erik. Keep up the great work!
Thanks for the positive feedback, Barrie.
Excellent insights, Erik!
Enhancing page speed not only boosts SEO but also delivers a better user experience.
Optimizing images, leveraging browser caching, and minimizing code are game-changers for site loading times.
Thanks for sharing these effective strategies!
That’s all about improving user experience, right Charles?