Google uses interactions in search to assess whether results are relevant to queries (How Search Works).
Does it look complicated? It does not have to be.
UX signals are one factor that Google’s algorithm considers when ranking websites.
But what are and how can you improve them?
Here are six user experience tips to improve how people interact with your content.
Contents:
What Are UX Signals?
User experience (UX) signals are behavioral patterns that Google considers to determine how well a website performs.
In fact, on Search Central, you can read:
Google’s core ranking systems look to reward content that provides a good page experience.

Moreover, in the documentation, Google provides six questions that content creators should answer to be right on their way to providing an overall great page experience:
- Do your pages have good Core Web Vitals?
- Are your pages served in a secure fashion?
- Does your content display well on mobile devices?
- Does your content avoid using an excessive amount of ads that distract from or interfere with the main content?
- Do your pages avoid using intrusive interstitials?
- Is your page designed so visitors can easily distinguish the main content from other content on your page?
✅ They also mention that these questions do not cover all the aspects of page experience optimization.
With this in mind, let’s analyze each one in detail, with practical optimization tips.
Core Web Vitals
Core Web Vitals are a group of metrics that measure how people interact with your website.
Specifically:
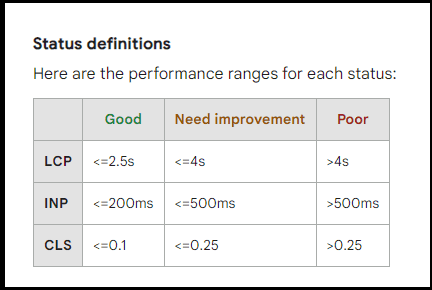
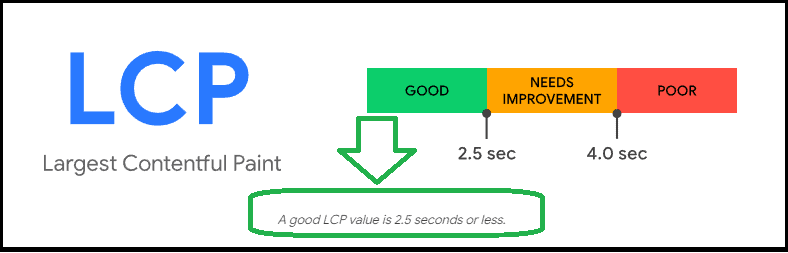
- Largest Contentful Paint (LCP): measures loading performance. It’s the time it takes for the main content of a page to load.
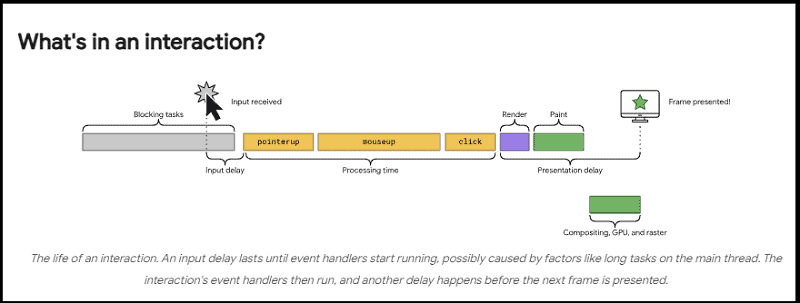
- Interaction to Next Paint (INP): measures interactivity. It’s the time between a user first interacting with your website and when the browser can respond to that interaction.
- Cumulative Layout Shift (CLS): measures visual stability. It’s the amount of unexpected layout shifts that occur on a page while it is loading.

👉 Tip: these metrics are updated periodically, so check for updates and optimize accordingly.
Largest Contentful Paint (LCP)
LCP is important because it’s the first impression users have when visiting your website.
If it takes too long, they might leave and look for the same query on a different site.
So, how can you improve LCP?
- Optimize images and videos: make sure your media files are compressed without losing quality.
- Use lazy loading: this technique defers the loading of images or videos until they are needed.
- Upgrade your hosting plan: if your website is slow due to server response time, consider upgrading to a better hosting plan.

👉 Tip: I use WPEngine which offers both lazy loading and fast, optimized WordPress hosting.
Interaction to Next Paint (INP)
INP measures how fast users can interact with your website.
Long INP times can lead to frustration and cause visitors to leave your site.

So, how can you improve it?
- Minimize JavaScript execution time: remove unnecessary scripts and use efficient code.
- Use browser caching: this technique saves frequently used resources in the user’s browser, reducing the loading time for subsequent visits.
- Prioritize content above the fold: make sure users can interact with important elements first without having to wait for everything to load.

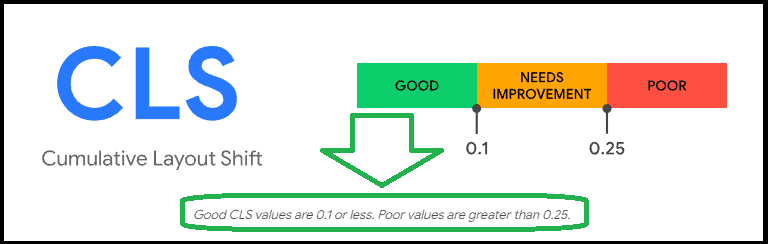
Cumulative Layout Shift (CLS)
CLS measures the visual stability of a page.
Have you ever clicked on something and it suddenly moved because an ad loaded?
That’s called layout shift and can be very frustrating for users.
So, how to improve this metric?
- Reserve space for ads: if you have ads on your website, make sure to reserve space for them so they don’t cause unexpected layout shifts.
- Use size attributes for images and videos: this ensures that the space reserved for media is correct, reducing the risk of layout shifts.
- Avoid dynamically injecting content on a page: this can also cause unexpected layout shifts.

👉 Tip: you can use Google’s PageSpeed Insights tool to test your website and identify areas for optimization.
HTTPs
Are your pages served in a secure fashion?
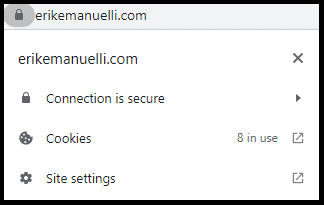
Having a secure website is an important aspect of user experience.
It’s not only about protecting user data but also about providing trust and confidence in your website.
In fact, Google has stated that HTTPS is a ranking signal, meaning that it can have an impact on where your website appears in search results.
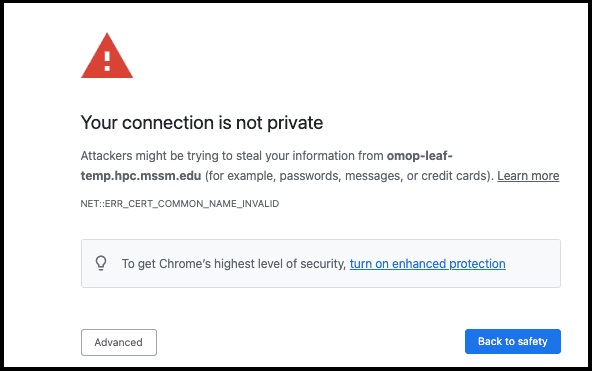
Plus, Chrome is also warning users when a website is not secure, which can lead to people not visiting your site.

So, how to implement HTTPs?
- Purchase an SSL certificate: this is required for a secure connection and can be obtained through your web hosting provider or a third-party vendor.
- Install the certificate on your server: this might vary depending on your hosting provider, but most have an easy installation process.
- Update all internal links to HTTPS: this includes images, videos, and other resources.
👉 Tip: among the UX signals, this is the easiest to implement. If you are using WordPress, the “Really Simple SSL” plugin can easily help you with the process.

Mobile-Friendly
Does your content display well on mobile devices?
As more and more people use their phones to browse the internet, having a mobile-friendly website is crucial.
In fact, Google has switched to mobile-first indexing meaning that they use the mobile version of your website for indexing and ranking.
So, how to make sure your content is mobile-friendly?
- Use a responsive design: this ensures that your website adapts to different screen sizes.
- Avoid tiny font sizes or small buttons: make sure users can easily read and interact with your content on a smaller screen.
- Test your website on different devices: make sure everything looks and functions as intended on different mobile devices.
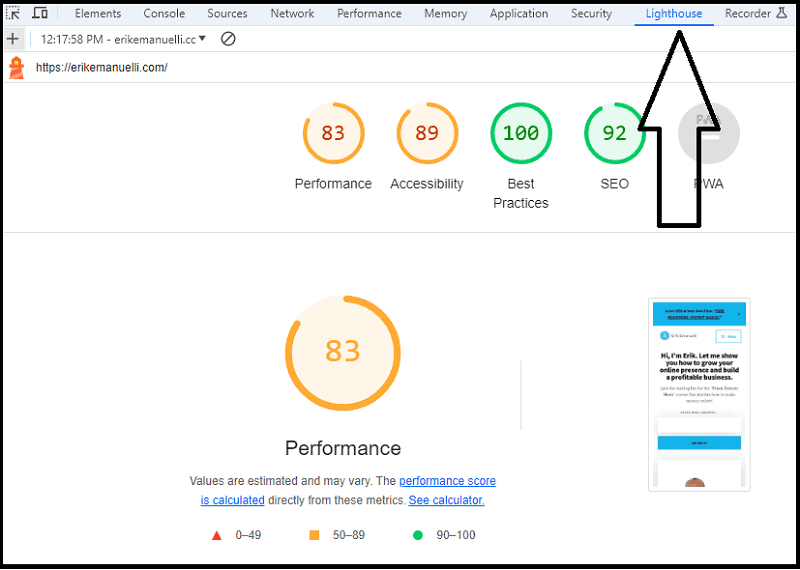
👉 Tip: to test your website use Chrome DevTools (simply right-click on a page, then “Inspect”). Here, visit the “Lighthouse” tab to analyze the performance.

Excessive Amount of Ads
Does your content avoid using an excessive amount of ads that distract from or interfere with the main content?
Too many ads can not only be a turn-off for users but also negatively impact the loading time and overall user experience.
Among the UX signals, this is one of the most obvious ones.
✅ Ads should enhance, not distract from the main content.

So, if you want to monetize your site with ads, here’s how to find a balance:
- Limit the number of ads per page: avoid having too many on a single page.
- Consider correct ad placement: make sure ads don’t obstruct important content or distract users from the main purpose of the page.
- Monitor page traffic: pay attention to which pages are performing well and which ones may need ads removed or adjusted.
👉 Tip: Ask for feedback from users or use tools such as Google Analytics to gather data (using A/B besting) on ad performance and make informed decisions.
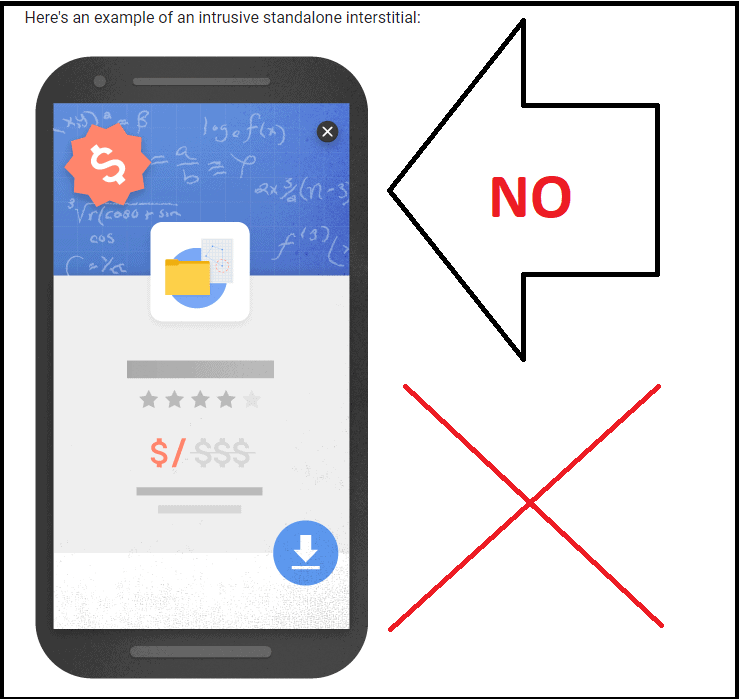
Intrusive Interstitials
Do your pages avoid using intrusive interstitials?
Interstitials are pop-ups that cover the main content of a page and can be very annoying for users.
Google has stated that using these types of interstitials can negatively impact mobile user experience and hurt your SEO.
Examples of intrusive interstitials include:
- A pop-up that covers the main content immediately after a user navigates to a page from search results.
- A standalone interstitial that has to be dismissed before a user can access the main content.

To improve page experience, consider alternative options such as:
- Using banners or small pop-ups that do not obstruct the main content.
- Displaying the interstitial only after a user has been on your page for some time or scrolling down a certain percentage of the page.
- Providing a clear and easy way to close the interstitial, such as a prominent “x” button.
👉 Tip: Always focus on providing a positive user experience and avoid anything that can annoy your site visitors.
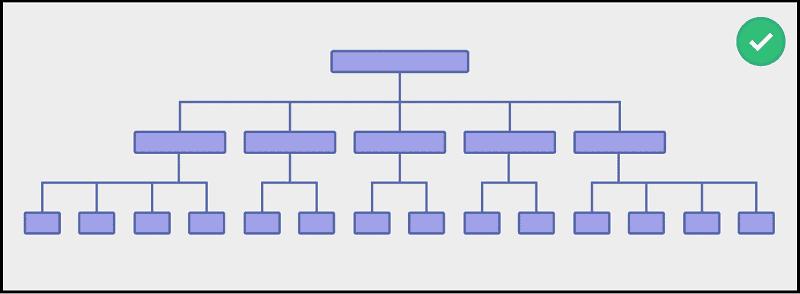
Site Architecture
Is your page designed so visitors can easily distinguish the main content from other content on your page?
While there could be different answers to this question, having a clear and intuitive site architecture is crucial for page experience.
This means:
- Using breadcrumbs: these are navigational links that help users understand where they are on your website.
- Including a search function: this can make it easier for users to find specific content on your site.
- Having an organized navigation menu: this should be easy to use and provide access to different sections of your website.
Also, consider using descriptive headings and subheadings to break up content and make it easier for users to scan and find what they are looking for.

👉 Tip: Aim for a flat site structure, meaning that it takes fewer clicks for users to reach any page on your website from the homepage.
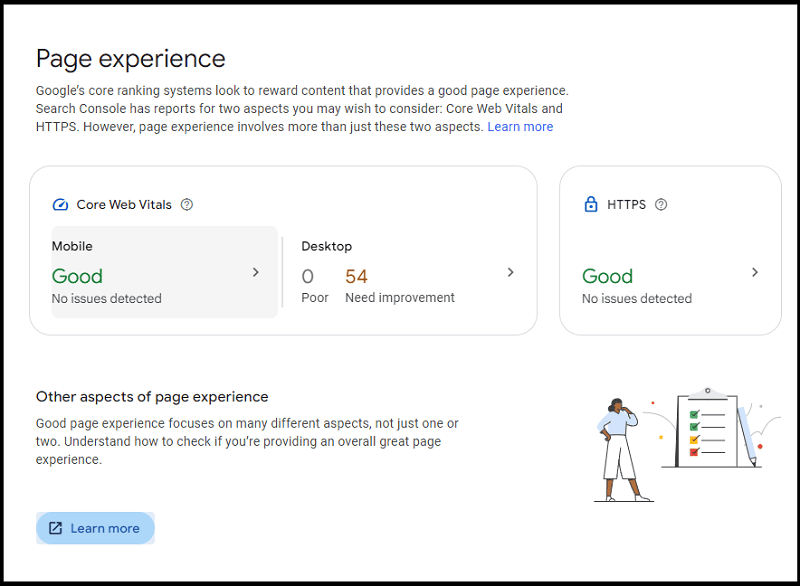
How to Check Your Page Experience Report
How do you know if your website meets the page experience criteria?
Google provides a Page Experience report in Google Search Console, which can help you identify any areas for improvement.
This report takes into account the Core Web Vitals and other page experience signals discussed in this article.
💡 To access your Page Experience report click here, or:
- Log in to Google Search Console.
- Select your website property (if you have multiple websites).
- Click on “Page Experience” on the left-hand menu under “Experience”.
- Here, you will see an overview of your website’s page experience status. You can click on each signal to see details and suggestions for improvement.

👉 Tip: Use this report regularly to make sure your website is providing the best possible user experience and staying in line with Google’s page experience criteria.
Before You Go
Improving UX signals on your site is all about making your visitors happy.
So, what else can you work on?
Now, it’s over to you.
Have you found useful these tips?
Please share your views in the comments below.
And don’t forget to share the article, if you liked it.
Thanks!

Hello Erik,
Detailed insights on UX signals you have shared here in this post. Google uses it to determine the performance of a website in SERPs. Overwhelming your site design with unwanted CSS and codes can negatively harm your site performance. Thanks for sharing this detailed post
Regards,
Vishwajeet Kumar
Super technical breakdown here Erik. I need to check my https; sometimes the certificate expires and I lose it for a few moments.
Keep up the great blogging work my friend.
Ryan